
SEO local per a negocis: aconsegueix que la teva PIME destaqui a la zona
Si vols que el teu negoci aparegui al mapa, capti clients de proximitat i generi més ingressos de manera constant,
El disseny UX/UI per a aplicacions mòbils s’encarrega de que una app sigui intuïtiva, visualment agradable i funcional. De fet, això no passa per accident. Així doncs, el disseny d’experiència d’usuari (UX) i el disseny d’interfície d’usuari (UI) treballen conjuntament per aconseguir productes digitals centrats en l’usuari i orientats a l’eficiència.
Actualment, amb la creixent competència al món digital, les empreses necessiten més que mai diferenciar-se a través de l’experiència de l’usuari. Per aquest motiu, plataformes com wwwarcelona.com ofereixen solucions de branding i disseny digital on el UX/UI és el pilar essencial per connectar marques amb usuaris.
Tot i que sovint es confonen, UX i UI no són el mateix. En concret, la UX (User Experience) es preocupa de l’estructura, l’arquitectura de la informació i el flux de l’usuari. En canvi, la UI (User Interface) és responsable de la part visual: botons, icones, colors, tipografies i elements interactius.
Per exemple, si pensem en una aplicació per reservar taules en restaurants:
A wwwarcelona.com, per tant, aquest equilibri és fonamental. De manera integral, cada projecte és abordat des de la estratègia de marca fins a l’execució visual, assegurant coherència entre forma i funcionalitat.
A l’hora de desenvolupar una aplicació, hi ha diversos principis de UX que no poden ser ignorats. De fet, aquests ajuden a millorar la usabilitat, reduir la frustració de l’usuari i augmentar la retenció.
Per començar, cal guiar la mirada de l’usuari. La jerarquia visual ajuda a destacar la informació més important primer. Això es pot aconseguir mitjançant mides, contrastos i espais en blanc ben utilitzats.
A més, una aplicació mòbil ha de ser fàcil d’entendre des del primer ús. Els usuaris no volen llegir manuals. Per això, la navegació ha de ser senzilla i consistent. Els menús, botons i accions han d’estar on l’usuari espera trobar-los.
Finalment, menys és més. Un bon disseny UX/UI per a aplicacions mòbil elimina el soroll visual i opta per solucions simples. Com a resultat, això redueix errors, accelera tasques i millora la satisfacció.
A wwwarcelona, per aquest motiu, s’aplica un enfocament de disseny minimalista però significatiu, on cada element té una raó de ser, basada en comportaments reals d’usuaris.

Demana'ns una reunió per parlar del teu projecte.
El disseny UI no és només fer que una aplicació sigui “bonica”. Al contrari, és fer-la comprensible, atractiva i funcional. En aquest sentit, aquí entren en joc múltiples bones pràctiques:
En primer lloc, els textos han de ser fàcils de llegir a pantalles petites. L’ús de tipografies netes, espais ben definits i jerarquies clares és clau per millorar la comprensió.
D’altra banda, els colors no només aporten identitat, també ajuden a la interacció. Per tant, cal evitar combinacions que dificultin la lectura i assegurar-se que hi hagi prou contrast. A més, l’accessibilitat visual ha de ser una prioritat, per arribar a més persones.
Finalment, un botó que canvia de color, una animació suau o una notificació visual ajuden l’usuari a entendre que ha fet bé una acció. En efecte, aquestes microinteraccions milloren enormement l’experiència percebuda.
Amb una agència com wwwarcelona.com, que entén l’impacte visual com a eina de connexió emocional, es poden desenvolupar interfícies memorables i funcionals a parts iguals.
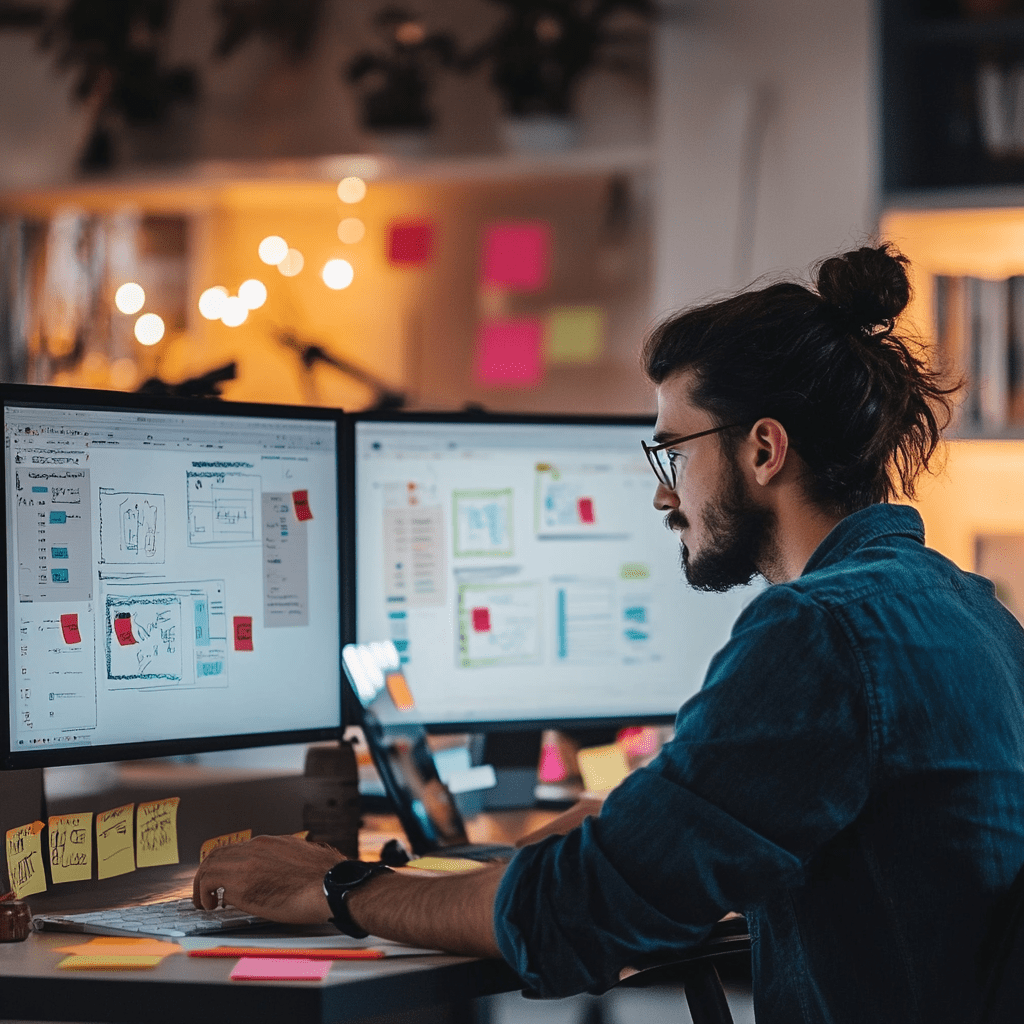
Crear una app no comença amb el disseny visual, sinó amb una profunda comprensió de l’usuari i els seus objectius. Per aquest motiu, el procés ideal es divideix en diverses fases clau:
En primer lloc, aquesta etapa permet conèixer el públic objectiu, les seves necessitats i frustracions. Es realitzen entrevistes, enquestes o estudis de comportament. En conseqüència, tot el que es construeixi després dependrà d’aquestes dades.
A continuació, es generen esbossos funcionals (wireframes) per validar fluxos i estructures. Posteriorment, es creen prototips interactius per testar l’experiència abans de programar.

Finalment, amb prototips en mà, es realitzen proves amb usuaris reals per detectar friccions, errors o dubtes. Aquesta retroalimentació és essencial per iterar i millorar.
Les eines són extensions del pensament creatiu i estratègic. Així doncs, coneixent-les bé, es pot optimitzar temps, col·laboració i qualitat de treball.
Aquestes eines són comunes en estudis com wwwarcelona.com, que integren tant tecnologia com estratègia de marca en el procés de disseny.
No importa l’experiència, els errors poden aparèixer. Tot i això, reconèixer-los és el primer pas per evitar-los en futurs projectes.
En molts casos, afegir massa elements visuals pot sobrecarregar l’usuari. El disseny ha d’ajudar, no entretenir gratuïtament. Per tant, recorda: cada element ha de tenir una funció clara.
Un error habitual és assumir el que l’usuari vol o entén. Per aquesta raó, el testeig és imprescindible per verificar si la nostra intuïció coincideix amb la realitat.
D’altra banda, fonts petites, colors poc contrastats o interaccions complexes poden excloure persones amb dificultats visuals o motores. En conseqüència, incloure criteris d’accessibilitat no és una opció, és una obligació.

El disseny digital és un ecosistema viu. En aquest context, aquestes són algunes de les tendències actuals més rellevants en UX/UI per a aplicacions mòbils:
Disseny emocional: finalment, provocar emocions positives amb detalls visuals pot augmentar significativament la retenció d’usuari.
El disseny UX/UI per a aplicacions mòbils no és només una qüestió estètica, sinó una disciplina estratègica. En efecte, és el pont entre la tecnologia i les persones. Una aplicació ben dissenyada pot ser l’eina que fidelitza, que soluciona problemes i que diferencia una marca al mercat.
Per acabar, recorda:
Si necessites ajuda per transformar la teva idea en una aplicació útil i atractiva, estudis com wwwarcelona.com són aliats clau, ja que combinen estratègia, disseny digital i pensament UX per aconseguir productes excepcionals.
T'assessorem perquè els teus projectes prenguin forma. El nostre equip de dissenyadors, programadors i experts en tecnologia està preparat per ajudar-te a desenvolupar les solucions ideals per a la teva empresa.

Si vols que el teu negoci aparegui al mapa, capti clients de proximitat i generi més ingressos de manera constant,

A wwwarcelona hem vist com aquestes millores tècniques poden reduir el temps de càrrega fins a un 70%, incrementant tant

A wwwarcelona, ajudem PIMEs i startups a renovar les seves webs amb estratègia, tecnologia i disseny.

A més, els CRM actuals poden connectar-se amb el teu programari a mida, la teva web o fins i tot

Però abans d’escollir, cal entendre bé què ofereix cada opció, quins límits té i quin impacte pot tenir en la

A continuació, compartim les claus que recomanem aplicar a qualsevol empresa —especialment PIMEs i startups— per construir un full de

Tot i que sovint s’associa la ciberseguretat a grans corporacions, la realitat és que les PIMEs són objectiu prioritari per

Permet créixer, adaptar-se i innovar sense límits. I sobretot, posa l’experiència de l’usuari al centre, que és on sempre hauria

A wwwarcelona.com oferim serveis especialitzats per ajudar-te a complir les normatives sense perdre atractiu ni rendiment a la teva web.
Parlem